Blog yayınlarında Youtube videoları kullananlar için videoları mobil uyumlu hale getirmeyi anlatacağız. Blogger Youtube videolarını mobil uyumlu yapma yani duyarlı hale getirme işlemi basit ve kurulumu kolaydır.
Blogger'da video içerikleri eklemenin iki etkili yolu bulunuyor. Yayınlara video eklemenin ilk adımı blogger "Video Ekle" ile bilgisayardan video eklemek. İkinci adım ise yerleştirme kodu yani iframe şeklinde video eklemek.
Blogger bilgisayardan veya dış kaynaktan aldığınız video temanın iyi ayarlamasından dolayı pencere dışına kayma olur. Ekran dışına kayma durumu kullanıcı tarafından hoş görülmediği gibi mobil uyumlu olmadığınızın kanıtı niteliğindedir Mobil uyumlu bir yapıda sayfanın kullanıcının ekranına göre boyut alması gerekir.
Blogger bilgisayardan video eklemek nispeten daha daha duyarlı bir yapı gibi göründü. Varsayılan blogger temaları arasında ve mobil uyumlu temada test ettiğimde iyi sonuçlar verdi. Ancak bilgisayardan video eklemek uzun sürdüğü gibi youtube kanalı olanlar için iyi bir seçenek olmayacaktır. Ayrıca video size ait olmayabilir bu durumda videoyu yayın içine iframe aracılığı gömmek daha uygun olacaktır.
Blogger video içerikleri eklemek için "Video Ekle" butonu ile bilgisayardan video eklendiğinde aşağıdaki gibi bir kod yapısına sahip olacaktır. Bilgisayardan eklenen videolar blogger yayınlarında object etiketi ile eklenir.
<object aria-label="Video yükle" class="BLOG_video_class" contentid="98d075d16ff58325" height="500" id="BLOG_video-98d075d16ff58325" width="1000"></object>{codeBox}
Youtube üzerinden video eklemek için yerleştirme kodu kullanabileceğiniz gibi blogger video ekle alanında bulunan youtube araması ile URL sayesinde video eklenir. Bu iki yapıda yerleştirme kodu yani iframe etiketi ile videoyu yazıya gömer. Blogger bilgisayardan video ekle haricinde video eklemek için Youtube veya farklı kaynak fark etmeksizin video eklemek için iframe kullanılır.
Blogger'da yayınlarında youtube üzerinden video ekledi iseniz videoların ekran dışına kayması söz konusu olabilir. Mobil uyumlu olmayan bir temada youtube videoların ekran dışına kayması veya boyutlarında oran korunmayacaktır.
Bu durumu yaşayanlar için Youtube videolarını mobil uyumlu yapmayı anlatacağız. Youtube videoları yayın için eklendiğinde kod görünümü aşağıdaki gibi olacaktır.
<iframe allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" frameborder="0" height="500" src="https://www.youtube.com/embed/5qap5aO4i9A" title="YouTube video player" width="1000"></iframe>{codeBox}
Bu iki yönetim yayın içine video eklemek için kullanabileceğiniz en iyi yollardan biri olacaktır. Ancak temanın iyi ayarlanmamış olması durumunda ekran dışına çıkabilir. Ayrıca görüntü boyutu istenildiği gibi olmayabilir. Sitenin mobil uyumlu olması önemli bir seo kriteridir. İyi ayarlanmış Mobil uyumlu blogger temaları için listelediğimiz kaliteli blogger temalarına göz atabilirsiniz.
Blog veya sitede yayınlarda Youtube videoları kullananlar için video boyutlarını kaç kod ile duyarlı hale getirebilecek. Youtube videoları kullananlar için mobil uyumlu olmasını sağlayacak kodları sitenize eklemeniz gerekecektir.
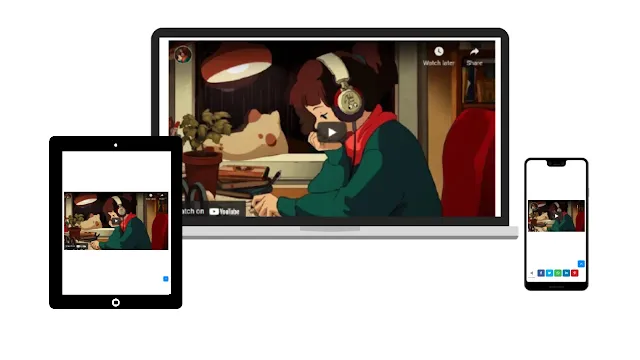
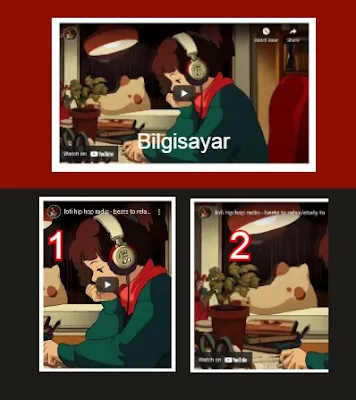
Yukarıdaki görselde blogger eklenmiş Youtube videosunun bilgisayardaki görüntüsü altında iki ekran görüntüsü bulunuyor. Birinci ekranda mobil uyumlu ancak yapılandırması iyi yapılmadığı için en boy oranı tutarsız. İkinci görselde ise mobil uyumlu olmadığı için video ekran dışına kaymaktadır. En üst görselde ise istenilen ve uygulanması gereken yapı görülmektedir.
Sitenizde yayınlanan içerikler içinde videoların ziyaretçinin ekranına göre otomatik boyut almasını sağlar. Bu sayede Youtube videoların ekran dışına taşması önlenir. Youtube videolarını mobil ve tablet için duyarlı hale getirme işlemi oldukça basittir.
Blogger Youtube Videolarını Duyarlı Hale Getirme
Blogger sitenizde yer alan tüm Youtube videolarını otomatik şekilde duyarlı hale getirmek için aşağıdaki kodları sitenize ekleyiniz. Duyarlı ve mobil uyumlu videoları için iki farklı yapıdan istediğinizi kullanabilirsiniz.
Blogger Javascript İle Youtube Videolarını Duyarlı Hale Getirme
Temanın </body> etiketinden önce aşağıdaki JS kodlarını sitenize dahil edin. Kodları siteye ekledikten sonra yayınlardaki tüm youtube videoları mobil uyumlu ve duyarlı olacaktır.
<script> //<![CDATA[
window.onload = function ignielYtube() {
var youtube = $('iframe[src*="youtube.com"]');
youtube.each(function() {
$(this).attr('aspectRatio', this.height / this.width).attr('style', 'width:100%');
});
$(window).resize(function() {
youtube.each(function() {
$(this).attr('height', $(this).width() * $(this).attr('aspectRatio'));
});
}).resize();
};
//]]> </script>{codeBox}
Blogger CSS İle Youtube Videolarını Duyarlı Hale Getirme
Temanın ]]></b:skin> etiketinden önce aşağıdaki CSS kodlarını sitenize dahil edin. Kodları siteye ekledikten sonra yayınlardaki tüm Youtube videoları mobil uyumlu ve duyarlı olacaktır.
.post-body iframe {width:100%!important;}
@media screen and (max-width:960px){
.post-body iframe {max-height:90%}
}
@media screen and (max-width:768px){
.post-body iframe {max-height:75%}
}
@media screen and (max-width:600px){
.post-body iframe {max-height:60%}
}
@media screen and (max-width:480px){
.post-body iframe {height:auto!important;max-height:auto!important}
}{codeBox}
Blog yayınlarındaki youtube videolarını duyarlı hale getirmek için iki kod arasından birini kullanınız. Bu kodlar Blogger yayınlarında yer alan youtube videolarını mobil uyumlu yapıya getirecektir. Css ile videoları duyarlı daha getirme işleemi için kodları optimize edebilme şansınız vardır.