Blogger sitenizde önceki ve sonraki yayın butonu var ise eklentiyi daha gelişmiş bir şekil de yayın başlığı ekleme yapma için gerekenleri anlatacağız. Yayın altında "önceki sonraki" veya "daha eski daha yeni" şeklinde yer alan ikona veya yazıya yayın başlığı ekleme yapmak.
Blog sayfaları altında genelde alt kısımda bulunan önceki yazı veya sonraki yazı butonu bulunur. Bu botunu daha gelişmiş bir şekilde ile ikon ve yazı başlıkları yer alması sağlamaya ne dersiniz?
Eklenti amacı ile ziyaretçiye daha iyi kullanıcı deneyimi sunmak. Önceki yayın ve sonraki yayın başlıkları dahil edilmesi ziyaretçi ilgi duyması haline yazıyı okunması sağlamaya yaracak. Sadece ikon veya başlığı içermeyen yapılar dikkat çekmez.
Önceki Sonraki Yayına Başlığı Ekleme Nasıl Yapılır?
yayın altında önceki ve sonraki buton altında gönderi başlığı ile yer almasını sağlamak için bir kaç adımda uygulama yapılır.
Yazı başığı eklemek için bir kaç kod siteye dahil edilmeli. İlk olarak kodların çalışmasından emin olmak için jquery var mı kontrol ediniz. Yok ise aşağıdaki jquery kütüphanesini siteye ekleyin.
Siteye jquery eklemek için aşağıdaki kodu <head> </head> arasında ekleyin.{alertInfo}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js" async="async"/>{codeBox}
Kütüphane dahil edildikten sonra Tema html düzenleme alanında <b:includable id='nav-post'> kodunu arayın ve tüm içeriği aşağıdaki kodları ile değiştirin.
<b:includable id='nav-post'>
<b:if cond='data:view.isPost'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>Newer</a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Older</a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'> Home</a>
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
</div>
<div class='clear'/>
</b:if>
</b:includable>{codeBox}
Tema kodlarında <b:includable id='nav-post'> bulanmayanlar <b:includable id='postPagination'> bulunması durumunda <b:includable id='postPagination'> ve tüm içeriği aşağıdaki gibi düzenlemeli
<b:includable id='postPagination'>
<b:if cond='data:view.isPost'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>Newer</a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Older</a>
</span>
</b:if>
<a class='home-link' expr:href='data:blog.homepageUrl'> Home</a>
<b:if cond='data:mobileLinkUrl'>
<div class='blog-mobile-link'>
<a expr:href='data:mobileLinkUrl'><data:mobileLinkMsg/></a>
</div>
</b:if>
</div>
<div class='clear'/>
</b:if>
</b:includable>{codeBox}
Yukarıda belirttiğimiz kod aramaları blogger temalarının kodlanmasından dolayı farklılık gösteriyor. Eğer hala kodları içermeyen bir tema kullanıyor iseniz <b:includable id='postFooter' var='post'> kodunu arayın ve içine <b:include cond='data:view.isPost' name='postPagination'/> ekleyin. Eklendikten sonra aşağıdaki gibi olacaktır.
<b:includable id='postFooter' var='post'>
<div class='post-bottom'>
<div class='post-footer float-container'>
<b:include name='footerBylines'/>
<b:include cond='data:view.isPost' name='postPagination'/>
<b:include cond='data:widget.type == "Blog"' data='post' name='postFooterAuthorProfile'/>
</div>
<b:if cond='data:view.isSingleItem'>
<b:include data='{ shareButtonClass: "post-share-buttons-bottom invisible", overridden: true }' name='maybeAddShareButtons'/>
<b:else/>
<b:include data='post' name='postFooterJumpLink'/>
</b:if>
</div>
</b:includable>{codeBox}
Tema değiştirmeniz gereken sadece bir alan olacağını unutmayın. Kodların bulunduğu taktirde uygun şekilde eklenmesi gerekir. Görünüm için aşağıdaki css kodlarını ]]></b:skin> öncesine ekleyin.
#blog-pager a.home-link {display:none}
#blog-pager {margin:20px 0px; display:inline-block; width:100%;}
#blog-pager a.blog-pager-newer-link, #blog-pager a.blog-pager-older-link {font-weight:600; font-size:16px; padding:0px; overflow:hidden; line-height:initial; display:block; width:100%; border:0px; background:transparent;}
#blog-pager a.blog-pager-newer-link {padding-right:5px;}
#blog-pager a.blog-pager-older-link {padding-left:5px;}
.blog-pager-newer-link span:first-child, .blog-pager-older-link span:first-child {font-size:20px; color:#000; text-transform:uppercase;}
.blog-pager-newer-link span:last-child, .blog-pager-older-link span:last-child{display:block; line-height:24px; font-weight:400; text-transform:none;}
#blog-pager a.blog-pager-newer-link:hover, #blog-pager a.blog-pager-older-link:hover{color:#ff5722; background:transparent;}
#blog-pager-newer-link {float:left; text-align:left; width:50%;}
#blog-pager-older-link {float:right; text-align:right; width:50%;}
#blog-pager-older-link span:first-child::after {margin-right:-10px; width:35px; height:35px; vertical-align:-10px; display:inline-block; transition:all .3s ease; background:url("data:image/svg+xml,<svg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%231d2129'/></svg>") no-repeat; content:''}
#blog-pager-newer-link span:first-child:before {margin-left:-10px; width:35px; height:35px; vertical-align:-10px; display:inline-block; transition:all .3s ease; background: url("data:image/svg+xml,<svg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'><path d='M15.41,16.58L10.83,12L15.41,7.41L14,6L8,12L14,18L15.41,16.58Z' fill='%231d2129'/></svg>") no-repeat; content:''}
@media only screen and (max-width:640px){
#blog-pager {display:block;}
#blog-pager-newer-link, #blog-pager-older-link {float: none; width: 100%; display: block; text-align: center;}
#blog-pager-older-link {margin-top:20px;}
}{codeBox}
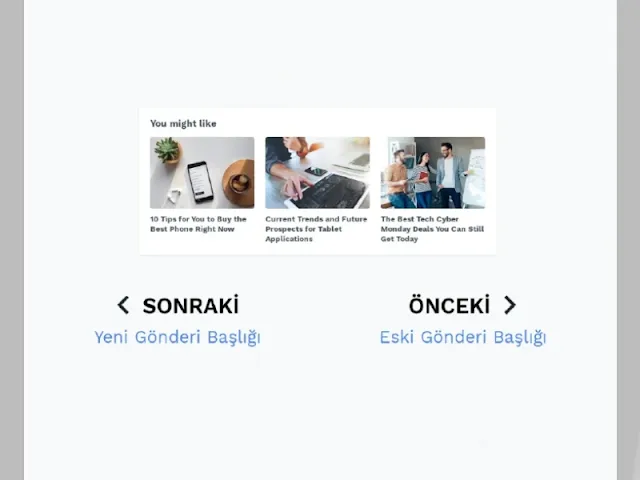
Görünüm için kodları eklendikten sonra kalan son adımı uyguladıktan sonra yeni önceki ve sonraki yayın görünüme başlık eklendiğini test edin. Aşağıdaki kodları </body> etiketinden önce ekleyiniz. Kodları ekledikten sonra kaydet yapın ve sonucu görün.
var next ve var prev komutları içinde yer alan Sonraki ve Önceki alanı değiştirmek için kullanın.{alertInfo}
<b:if cond='data:view.isPost'>
<script> //<![CDATA[
!function() {
var next = 'Sonraki';
var prev = 'Önceki';
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('C c=["\\g\\s\\B\\i\\u\\n\\j\\k\\g\\n\\e\\h\\j\\f\\e\\H\\e\\h\\j\\i\\m\\f\\z","\\g\\s\\B\\i\\u\\n\\j\\k\\g\\n\\e\\h\\j\\u\\i\\A\\e\\h\\j\\i\\m\\f\\z","\\x\\h\\e\\t","\\g\\d\\d\\h","\\p\\l\\k\\g\\f\\o","\\p\\v\\l\\k\\g\\f\\o\\J\\p\\l\\k\\g\\f\\o","\\d\\e\\I\\d","\\t\\m\\h\\l\\d","\\s\\e\\f\\d\\h\\E\\j\\d\\m\\d\\i\\e","\\t\\m\\f\\A","\\p\\v\\l\\k\\g\\f\\o","\\x\\d\\G\\i","\\n\\e\\d"];C a=$(c[0]),b=$(c[1]);$[c[y]](a[c[3]](c[2]),w(r){a[c[q]](c[4]+F+c[5]+$(r)[c[9]](c[8])[c[7]]()[c[6]]()+c[D])},c[q]);$[c[y]](b[c[3]](c[2]),w(r){b[c[q]](c[4]+K+c[5]+$(r)[c[9]](c[8])[c[7]]()[c[6]]()+c[D])},c[q])',47,47,'||||||||||||_0x9c5e|x74|x65|x6E|x61|x72|x6C|x2D|x70|x73|x69|x67|x3E|x3C|11|_0x42fcx3|x2E|x66|x6F|x2F|function|x68|12|x6B|x64|x62|var|10|x79|next|x6D|x77|x78|x20|prev'.split('|'),0,{}));
}();
//]]> </script>
</b:if>{codeBox}
Blogger önceki sonraki yayına başlığı ekleme işlemi bu kadar tamamlayamayan yorum alanından yardım isteyebilir.