Blogger'da resimleri programsız boyut, sıkıştırma, kırpma düzenleme yapmak ister misiniz? Ayrıca css, javascript gibi kodlama yapmadan url parametreleri ile efekt dahi verilebilirsiniz.
Blogger programsız resimleri düzenleme ve efekt verme gibi işlemler resim url parametreleri ile yapılır. Resim parametreleri ile yapabilecekleriniz sayesinde program kullanmanıza gerek kalmayacaktır.
Blogger programsız resimleri düzenleme sayesinde size kolaylık sağlayacaktır. Blogger resim url parametreleri ile resim düzenlemek için tüm ihtiyaçlar düşünülmüş.
Düzenlemek istediğiniz görselleri boyutlandırma, kırpma, sıkıştırma hatta resim formatını bile değiştirme imkanı sunuyor.
Ayrıca blogger resim parametreleri sayesinde kod kullanmadan çerçeve içine alma, yuvarlak resim, blur verme, resim arka plan rengi verme yapılabilir.
Site veya blog içerisinde kullanılan resimleri ziyaretçi için ve arama motorlarını için en iyi şekilde ayarlamak gerekir. Ziyaretçi için site hızını artırmak ve görüntü kalitesini yüksek tutmak gerekir. Seo için site hızı önemli bir kriter bu neden ile görselleri düzenlemek gerekir.
Resimleri düzenlemek için en biline program photoshop olma da alternatif programların yanında online resim düzenleme siteleri de var. Bazı durumlarda resim düzenlemek için birden fazla araç kullanmak gerekebiliyor.
Büyük resimleri küçültmenin yanında resim sıkıştırma hatta resim formatı değiştirme gibi farklı ihtiyaçlar için bazı programları kullanıyoruz. Blogger bu ihtiyaçlara cevap için bazı parametreler ile görsel düzenleme imkanı sunuyor.
Blogger url parametreleri blog yazı içeriğinde yer alan resimleri düzenleyebilir. Ayrıca blogger teması içinde çekilen resimleri düzenlemek için kullanılır. Blogger resim URL parametreleri ile programsız resimleri düzenleme nasıl yapılır? Açıklamaya geçelim.
Blogger Resim URL Parametreleri İle Programsız Resimleri Düzenleme
Programsız fotoğrafları düzenlemek size kolaylık sağlayacaktır. Ancak en önemli kullanımı tema düzenlemesi için blogger resim URL parametrelerinin kullanılmasıdır.
Yayın içinde kullanılan resim boyutu büyük ise ana sayfa içinde bulunan post görsellerini düzenlemek için parametreler kullanılmalıdır. Resim url parametreleri sayesinde ana sayfadaki yayınların görselleri daha küçük olmasını sağlar ve ana sayfa hızı artması sağlanır.
Blogger Resim Ekleme ve Resim Düzenleme Aracı
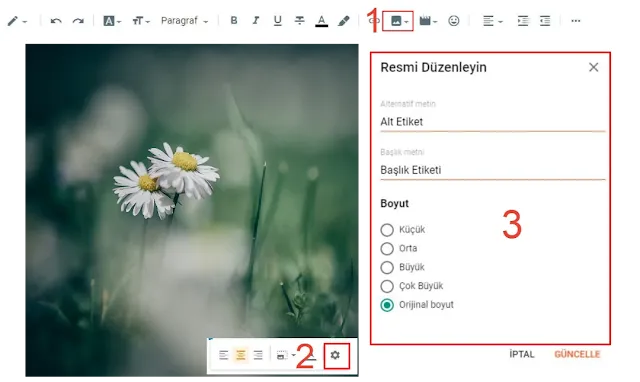
Blogger'da resim ekleme ve düzenleme yapmak için pratik bir araç bulunur. Bu araç ile görselleri orjinal boyut veya varsayılan boyutlandırma yapılabilir. Blogger resim düzenleme aracı ile yazı içeriğinizde bulunan resimleri düzenlemek için kullanılır. 5 farklı boyut ayarlaması yapabilirsiniz.
1. Yazı editöründe bulunan alan resim ekleme ve düzenleme aracı
2. Resim ekledikten sonra ayarlama aracı
3. Alanda ise resim seo ve boyutlandırma aracı
Yazı editör kısmında bulunan bu araç sayesinde görselleri seo uyumlu yapmak için alt etiketi ve title etiketi bulunmasının yanında resim altında resim için görünür başlık metni eklenebilir.
Görselde bulunan 3 alanda varsayılan boyutlandırma seçenekleri aşağıdaki gibidir.
- Küçük 200px
- Orta 320px
- Büyük 400px
- Çok Büyük 640px
- Orijinal Boyut - Gerçek boyut (Çok büyük olması durumunda geçerli olmayabilir)
Yukarıda belirtilen boyutlandırma seçenekleri resim genişlik ve yükseklik değerlerine göre farklı boyut olabilir. Genelde genişlik baz alınır.
Şimdiye kadar temel görsel düzenlemesi nasıl yapılır? Nasıl boyut verilir hemen öğrenebileceğiniz bir kaç ayarı anlatık şimdi resim url parametreleri ve kullanımlarına geçebiliriz.{alertInfo}
Blogger Resim Url Parametleri ile Resim Düzenleme ve Efekt Verme
Gerçek Boyut Parametreleri
Gerçek boyut korunması ve görüntülenebilmesi için s0, s1600 veya s16000 url parametreleri ile ziyaretçiye gerçek boyut gösterimi sağlanır. Mobil uyumlu temanız var ise bunu fark etmeyebilirsiniz.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//s0/Adsiz.png{codeBox}
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//s1600/Adsiz.png{codeBox}
Yukarıdaki iki ornekte orjinal boyutu göstermek için s0 ve s1600 parametreleri kullanılmış. Ancak görsel çok buyuk ise s5000 gibi resim boyutu göstermek gerekebilir.
<div style="text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs/s2000/Adsiz.png">
<img alt="Etiket" border="10px solid" data-original-height="2000" data-original-width="2000" title="Başlık" height="640" width="640"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs/s16000/Adsiz.png"/></a>
</div>{codeBox}
Normal bir görsel kullanımında yukarıdaki gibi tanımlama olacaktır. Genişlik ve yükseklik değerleri verilen görsellerde s eki pasif olacaktır. Ayrıca özel boyut etiketleri kullanmadan s200 gibi kullanılabilir. Burada özel bir boyutu alması sağlanır.
Özel Maksimum Genişlik Parametresi
Resim genişliği için w eki ile resime genişlik sağlanır iken yükseklik otomatik olacaktır.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//w500/Adsiz.png{codeBox}
Özel Maksimum Yükseklik Parametresi
Resim yüksekliği için h eki ile resime yükseklik sağlanır iken genişlik otomatik olacaktır.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//h500/Adsiz.png{codeBox}
Özel Maksimum Genişlik ve Maksimum Yükseklik Parametreleri
Görseller için genişlik ve yüksekliği ayarlamak için iki parametreyi birlikte kullanabilirsiniz.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//w500-h500/Adsiz.png{codeBox}
Yukarıdaki kod içerisinde görsele boyut verdik. Kullanımda orijinal resiim ölçekleri baz alınarak boyutlandırma olacaktır.
Merkezi Kırpma Parametresi
Resim kırpma işlemini merkezi baz alarak resmi kırpmayı sağlar. Blogger Genişlik yükseklik değerleri verdiğiniz bir resim orijinal esas alır kırpma yardımı ile özel boyuta getirebilirsiniz. Url parametresine -c eklenmesi ile kullanılır.
Url paarametleri arasında merkezi esas alan daha çok alt taraftan kırpma oranı olan -n parametleride bulunur.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//w500-h200-c/Adsiz.png{codeBox}
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//w500-h200-n/Adsiz.png{codeBox}
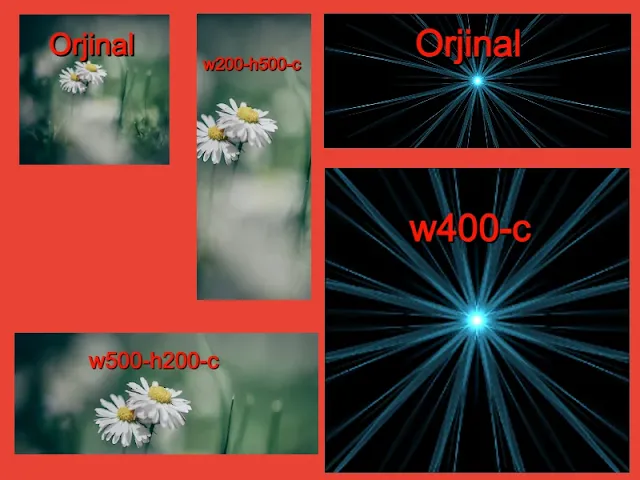
Görsel kırpma seçimleri için aşağıda örneği inceleyiniz. Orijinal görsel kare iken kırpma kullanılmadığı taktirde boyutlandırma orjinal resme göre olacaktı. Ancak kırpma parametresi ile özel boyutlar yapıldı.
Dairesel Merkezi Kırpma
Görselleri dairesel kırpmak için -cc url parametresi kullanabilirsiniz. Görselleri yuvarlak yapmak için kullanır iken görsel png forrmatına dönüşecektir.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//w500-h500-cc/Adsiz.png{codeBox}
Kenara Dayalı Akıllı Kırpma
Kullandığınız görselle göre akıllı algoritması görüntü için en iyi kırpma alanını kenara dayalı olarak yapacaktır. Parametre -p ifadesi alır. Kırpılan görüntüdeki değerli alanlar seçilir.
Bu parametre iki şekilde kullanılabilir. Url parametrelerine s400 veya -w400-h400 gibi olduğu taktirde -p eklenebilir. Aksi bir kullanım w400-p veya h400-p gibi kullanımlarda çalışmayacaktır.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//w500-h500-p/Adsiz.png{codeBox}
Görsel Arka Plan Rengi Verme
Kullandığınız görsel arka planı şeffaf ise arka plana renk verebilir. Png resimler için kullanılması için -rj-c0xRENK-Kodu şeklinde kullanılır. Renk vermek için rj-c0x parametresine renk kodu ekleyiniz. Örnek; -rj-c0xffffff gibi olmalıdır.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//w500-h500-rj-c0xffffff/Adsiz.png{codeBox}
Görsel Adını Değiştirme
Görsellerin isimleri seo için bir anlamı vardır. bu yüzden görseli uygun isimlendirme ile kullanmak gerekir. Aşağıda adsiz.png resmini buspins.png ismine değiştirdik.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs/w500-h500-cc/Adsiz.png{codeBox}
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs/w500-h500-cc/buspins.png{codeBox}
Görsel Formatını Değiştirme
Resim uzantısı yani formatını değiştirmek için pek çok program bulunur. Resim Dönüştürücü veya resim converter ihtiyaç duymadan programsız yapabilirsiniz. Resim formatının görsel boyutu ayarlamak için önemli unsurlardandır.
Örnek olarak genişlik 2000 yükseklik 2000 olan bir görseli jpg formatında 316 kb, png 316 3,2 mb iken webP formatında sadece 129 kb olacaktır.
Bu yöntem iki şekilde yapılabilir ilki uzantı ismini değiştirme diğeri ise blogger resim url parametrelerinden faydalanmak. Format değiştirme parametreleri -rj jpg, -rp png, gif -rg ve -rw webp dönüştürmek için kullanabilirsiniz.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs//-rw/buspins.png{codeBox}
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir4GETSF9ZDErPiq-blvHyGn2NVKWUdw2FH9NdWrzjXSV1k2HvrCmbW6QGuTzsMDxF6IL3mTAjAqs0BXutsraUvjbvrwThr70qrW-NXiLZCcrhBs0TUZOyAJWCvkSdb_fvQhR7uWANrUs/w500-h500/buspins.webp{codeBox}
Blogger Resim URL Parametreleri ile Efekt Verme
Blogger görselleri için kullanılan efekt vb. Url parametreleri ile güzel efektler verin.
Görüntüyü Dikey Çevirme
Görüntüyü dikey olarak tam tersine çevirmek için -fv komutunu kullanın.
Görüntüyü Yatay Çevirme
Resmi yatay olarak tam tersine çevirmek için -fh komutunu kullanın.
Resmi Döndürme
Döndürülmesi için -r komutu yanına 90,180 ve 270 eklenerek kullanılır. Örnek r90 şeklinde olması gerekir.
Resim Kenarlık Ekleme
Css kullanmadan görsellere kenarlık verebilir hatta rengini bile ayarlayabilirsiniz. Kenarlık vermek iki aşamalı bir işlem ilk işlem kenarlık vermek ikinci işlem ise renk vermek. Parametre -b kenarlık c0x renk için parametre alır. Örnek -b20-c0xffeeeeee parametresi ile 20 px ve ffeeeeee rengine sahip kenarlık oluşur.
Görüntüyü Bulanıklaştırma
Resimlerinize bulanıklaşma eklemek için -fSoften=1,5,0 gibi parametre eklenmelidir. Ortadaki 5 sayısı parametre 0 ile 100 arasında değer alabilir.
Degrade ve Kenarlık Gölgesi Ekleme
Resime degrade ve kenarlık gölgesi ekleme işlemi için bir kaç ufak unsur var. İlk olarak -fVignette=1,90,2,0,aaaaaa parametresi kullanılır. UlL parametresi iiçinde bulunan 90 sayısı 0 ile 100 değer alabilir iken 2 sayısı 0 ile 100 arasında değer alabilir. Renk için aaaaaa alanı değiştirilmelidir.
Resmi Döndürme Ve Polaroid Çerçeve Ekleme
Blogger görselleri polaroid çerçeve içine almak ve arka plan rengini ayarlamanın yayında resimleri döndürmeye yarayacak. Kullanımı ise -fPolaroid=1,8,ff8260 ile mümkün olacak. Parametredeki ff8260 renk, 8 değeri döndürme derecesidir.
Resimlere Bulanıklaştırma ve Yumuşaklaştırma Efekti Verme
Blogger resim url parametresi ise -fSoften=1,60,4 ile resimleri bulanık veya yumaşaklık efektleri verin. Parametredeki 60 bulanık efekti yapmak için 1 ile 100 arasında değer alabilir. Bulanıklık verme sayısı kadar yüksek ise sayı o kadar bulanık olacaktır.. Ayrıca 4 sayısı yumuşaklık efekti yapmak için 1 ile 100 arasında değer alabilir. Yumaşaklık efekti ise yükselmesi durumunda yumuşayacaktır.
Blogger programsız resimleri düzenleme yapabilmenizi sağlayan bazı resim url parametreleri ve efektleri bunlarla sınırlı değil. Daha fazla parametre olsada işe yarar bazıları listeledik.
Ayrıca parametre birleştirmek isteyenler boyut için - ile yapılır iken efektler için : kullanılır. Örnek -w400-h400-rw kullanımı yanında efektler -fcrop64=0,14504000bbbbeeee:Soften=1,60,4:Polaroid=1,8,ff8260 şeklinde kullanılır