Blogger'da menü ve kategori oluşturma yöntemlerini kullanarak, blogunuzda menü ve kategoriler oluşturabileceksiniz. Blogger sitenizde açılır menü ve kategori yapmak için bir kaç farklı yöntemden faydalanarak oluşturabileceksiniz. Bu yazımız sayesinde üst menü, açılır menü ve kategoriler oluşturabileceksiniz.
Blogger'da Menü & Kategori Oluşturma Yöntemleri İle Yapabilecekleriniz.
- Blogger menü ekleme
- Blogger üst menü ekleme
- Blogger açılır menü ekleme
- Blogger üst açılır menü ekleme
- Blogger kategori ekleme
Blogger yapısında kategori ve menü yapılandırması için özel bir yapı bulunmamaktadır. Ancak kategorilerin yetmediği zaman imdadımıza yetişen etiket sistemi ile Blogger'da menü ve kategori oluşturma imkanımız bulunuyor.
Blogger Etiket Sistemi
Blogger etiketler aracılığı ile menüler oluşturacağımız için bu bu yapıyı bilmemiz gerekiyor. Blogger sitelerde kategori ve menü oluşturmak için etiketlerden faydalanıyoruz. Etiketler genelde kategorilerin yetmediği alt kategoriler için kullanılmaktadır.
Resimde gördüğünüz alana etiket ekleyerek etiketler oluşturmaktayız. Blogger'da etiketler site.blogspot.com/search/label/Etiket veya site.com/search/label/Etiket altında kategorize ettiğiniz yazılara erişebilirsiniz. Etiket sistemi küçük/büyük harf duyarlılığı bulunuyor.
https://site.com/search/label/Menü & https://site.com/search/label/menü örnekteki iki etiket aynı değildir, Büyük/küçük harf duyarlılığı vardır.{alertWarning}
Menü oluşturur iken bunu aklınızda tutmanızda fayda olacaktır. Öneri olarak etiketleri kategoriler oluşturmak için kullanın fazla veya yanlış kullanımı sitenize zarar verebilir. Ayrıca etiketler blogger robots.txt ayarlarında genelde indexlenmemesi için ayarlanmıştır, ancak bazen google indexleyebiliyor.
Bir kaç farklı şekilde menü ekleme yapılabilinir ancak hepsinde de etiket sisteminden faydalanacağız.
Sayfalar Gadgeti İle Menü Oluşturma
Sayfalar gadgeti sitemizde yayınladığınız sayfaları listelemeye yarayan bir eklentidir. Blogger'da bulunan sayfalar gadgeti harici bağlantı eklememize olanak tanıyor. Bu sayede üst menü ve kategoriler oluşturabilirsiniz.
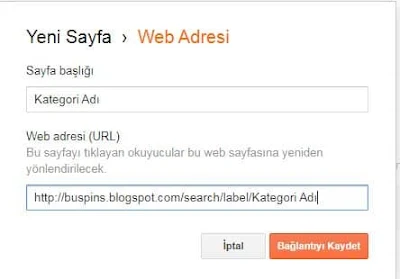
Düzen > Gadget ekle > Sayfalar ile gadgeti ekleyin. Açılan yeni pencere de başlık alanında menüye isim verin ve harici bağlantı ekle diyeler kategoriler oluşturabilirsiniz. Resimde görüldüğü üzere Kategori adı ve etiket Url adresini girmeniz gerekecektir.
Etiketler Gadgeti ile Kategoriler Oluşturma
Düzen > Gadget ekle > Etiketler ile ulaşabileceğiniz gadget isterseniz tüm etiketleri listeleyebileceğiniz gibi sadece belirlediğiniz etiketleri seçerek kategoriler oluşturabilirsiniz.
Etiketler gagdetini yapılandırmak için başlık alanına menü ismi giriniz. Seçilen etiketler ve liste diyerek kategori menüsü oluşturabilirsiniz. Basit olduğu için diğer ayarları da yapabilirsiniz.
Bağlantı Listesi Widgeti İle Menü Oluşturma
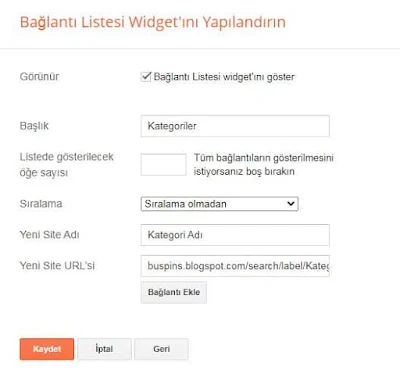
Düzen > Gadget ekle > Bağlantı listesi widgetini seçerek ilgili alanları doldurmanız gerekecektir. Başlık alanına menü ismi, Yeni Site Adı alanına kategori adı ve Yeni Site URL’si alanına etiket url adresini giriniz.
Blogger için tasarlanan bir çok blogger temasında bağlantı listesi widgeti aracılığı ile üst menüler oluşturulmaktadır. En iyi ücretsiz blogger temalarını listelediğimiz temalar da üst menü ve açılır menüler oluşturabilmek için basitleştirilmiş yöntemler de mevcut bulunuyor. Tabi etiketler aracılığı ile kategoriler oluşturuluyor.
HTML/JavaScript Widgeti İle Yatay Açılır Üst Menü Oluşturma
HTML/JavaScript gadgetine ekleyeceğiniz kodlar ile sitenize ve kategorilerinize göre yapılandırabileceğiniz açılır üst menü kurabileceksiniz.
Düzen > Gadget ekle > HTML/JavaScript diyerek aşağıdaki kodları ekleyiniz.
Yatay açılır üst menü oluşturma ve düzenleme için gerekli bilgileri anlatacağız. İlk olarak kodları widgete eklememiz gerekecektir. Yatay menüyü üst alana olacak şekilde ekleyiniz. İlk olarak kategorileri düzenlemeniz ve açılır menüleri ayarlamanız için adımları uygulayınız.
<li><a href="#">Ana Sayfa</a></li> alanında "#" bulunan işareti kategori url ile değiştirin. Diğer alanlara da aynı şekilde uygulayınız.
<li><a href="#">Açılır Menü ▼</a> ve açılır menü alanlarını da uygun şekilde yapılandırın. Buradaki alana "#" link Alt Menü #1 yazan yere alt kategori adı ekleyiniz.
Menü rengini değiştirmek için #buspinsnavbar1 alanı altında bulunan background: #3B5998; kod rengini #3B5998; farklı renk kodu ile değiştiriniz.
<div class="widget-content">
<style>
#buspinsnavbar1 {
background: #3B5998;
width: 100%;
color: #FFF;
margin: 10px 0;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#buspins {
margin: 0;
padding: 0;
}
#buspins ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#buspins li {
list-style: none;
margin: 0;
padding: 0;
}
#buspins li a, #buspins li a:link, #buspins li a:visited {
color: #FFF;
display: block;
font:bold 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 11px 12px;
text-decoration: none;
border-right:0px solid #627AAD;
}
#buspins li a:hover, #buspins li a:active {
background: #627AAD;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 11px 12px;
}
#buspins li {
float: left;
padding: 0;
}
#buspins li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#buspins li ul a {
width: 140px;
}
#buspins li ul ul {
margin: -25px 0 0 161px;
}
#buspins li:hover ul ul, #buspins li:hover ul ul ul, #buspins li.sfhover ul ul, #buspins li.sfhover ul ul ul {
left: -999em;
}
#buspins li:hover ul, #buspins li li:hover ul, #buspins li li li:hover ul, #buspins li.sfhover ul, #buspins li li.sfhover ul, #buspins li li li.sfhover ul {
left: auto;
}
#buspins li:hover, #buspins li.sfhover {
position: static;
}
#buspins li li a, #buspins li li a:link, #buspins li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 1px 0 0 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#buspins li li a:hover, #buspins li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
#buspins li li li a, #buspins li li li a:link, #buspins li li li a:visited {
background: #EDEFF4;
width: 120px;
color: #3B5998;
display: block;
font:normal 12px Helvetica, sans-serif;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border:1px solid #ddd;
margin: 1px 0 0 -14px;
}
#buspins li li li a:hover, #buspins li li li a:active {
background: #627AAD;
color: #FFF;
display: block;
}
</style>
<div id="buspinsnavbar1">
<ul id="buspins">
<li><a href="#">Ana Sayfa</a></li>
<li><a href="#">Açılır Menü ▼</a>
<ul>
<li><a href="#">Alt Menü #1</a></li>
<li><a href="#">Alt Menü #2</a></li>
<li><a href="#">Alt Menü #3</a>
<ul>
<li><a href="#">Alt Menü 3 #1</a></li>
<li><a href="#">Alt Menü 3 #2</a></li>
<li><a href="#">Alt Menü 3 #3</a></li>
</ul>
</ul>
</li>
<li><a href="#">Açılır Menü 2 ▼</a>
<ul>
<li><a href="#">Alt Menü #1</a></li>
<li><a href="#">Alt Menü #2</a></li>
<li><a href="#">Alt Menü #3</a>
<ul>
<li><a href="#">Alt Menü 3 #1</a></li>
<li><a href="#">Alt Menü 3 #2</a></li>
<li><a href="#">Alt Menü 3 #3</a></li>
</ul>
</ul>
</li>
<li><a href="#">İletişim</a></li>
<li><a href="#">Hakkımızda</a></li>
</li>
</ul>
</div>
</div>{codeBox}